Небольшое примечание по свойству border-radius в популярном плагине WPtouch, предоставляющем приятный мобильный скин для мобильных устройств. Дело в том, что в стилях используется тег -webkit-border-radius, не работающий в не-webkit-браузерах, например, Opera, Firefox и др.
Решение проблемы простое: заменяем все вхождения “-webkit-border” на “border” в файле /plugins/wptouch/themes/default/style.min.css
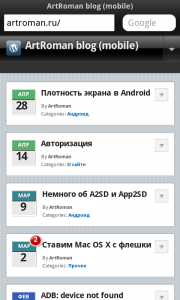
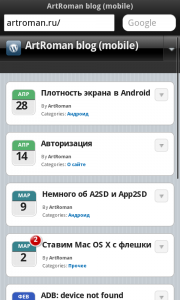
Было/стало:



17 comments